テーマ:「UIデザイン・UXリサーチについて」
UI/UXデザイナー
高宮 修平 氏Shuhei Takamiya
- PROFILE
- かねてより、UI/UXデザインに携わり、現在はフィンテック関連のプロダクトUI/UX設計に携わる。また、テキスタイルデザインにも精通し、ロンドン芸術大学で非常勤講師を勤める。2007年に経済産業大臣賞を受賞する。東京デザインプレックス研究所 UI/UX専攻 主任講師

第1部:講義「UIデザイン・UXリサーチについて」
講義1
本日の講師は、本校のUI/UX専攻の講師でもあるUI/UXデザイナーの高宮修平さんです。高宮さんは美大でテキスタイルデザインを学んだ後、UIデザインやUXリサーチの仕事をスタート。金融・バックオフィス・製造業などtoBを中心とした多様な業界のプロダクト開発のコンサルティングを行っています。各業界で得た知見や開発パターンは、現在のUI/UXの授業にも展開されているそう。本日は、UI/UXについてあまり知見のない受講生も多いため、UI/UX専攻ではどんな授業が行われているか、またプロダクト開発とUI/UXデザインについてお話ししていただきます。

講義2
高宮さんが開発に関わっているUI/UX専攻のカリキュラムは、社会の流れや受講生のニーズの変化に合わせて、今まで5回ほど内容を改変してきたそうです。「デザイナーやプロジェクトマネージャー、リサーチャーが開発工程にどのように関わるか、その関わり方自体の変化が激しい業界なので、それらがカリキュラムにも表れています」と高宮さん。「初めはUIデザインに特化した授業内容になる予定でした。しかし、実際に受講生が集まってみるとコンサルティング関係の仕事をしている方も多かったので、UXリサーチやビジネス的な内容もカリキュラムに盛り込むことにしました。」

講義3
次に、開発工程を①リサーチ、②要件定義、③UIデザインの3段階に分けて説明していただきました。UXリサーチは、主に作るもののアイデアを確認するための仮説検証と、何を作るべきかを探る仮説生成の2つに分かれます。数値でわかる定量調査と、ユーザーの思考経緯などのコンテキストを明らかにする定性調査を組み合わせることで、潜在的な問題やニーズを知ることができるそうです。デザイナーは見た目のことだけを考えるのでなく、何を解決するためのUIデザインであるかをきちんと理解することが大切になってきます。

講義4
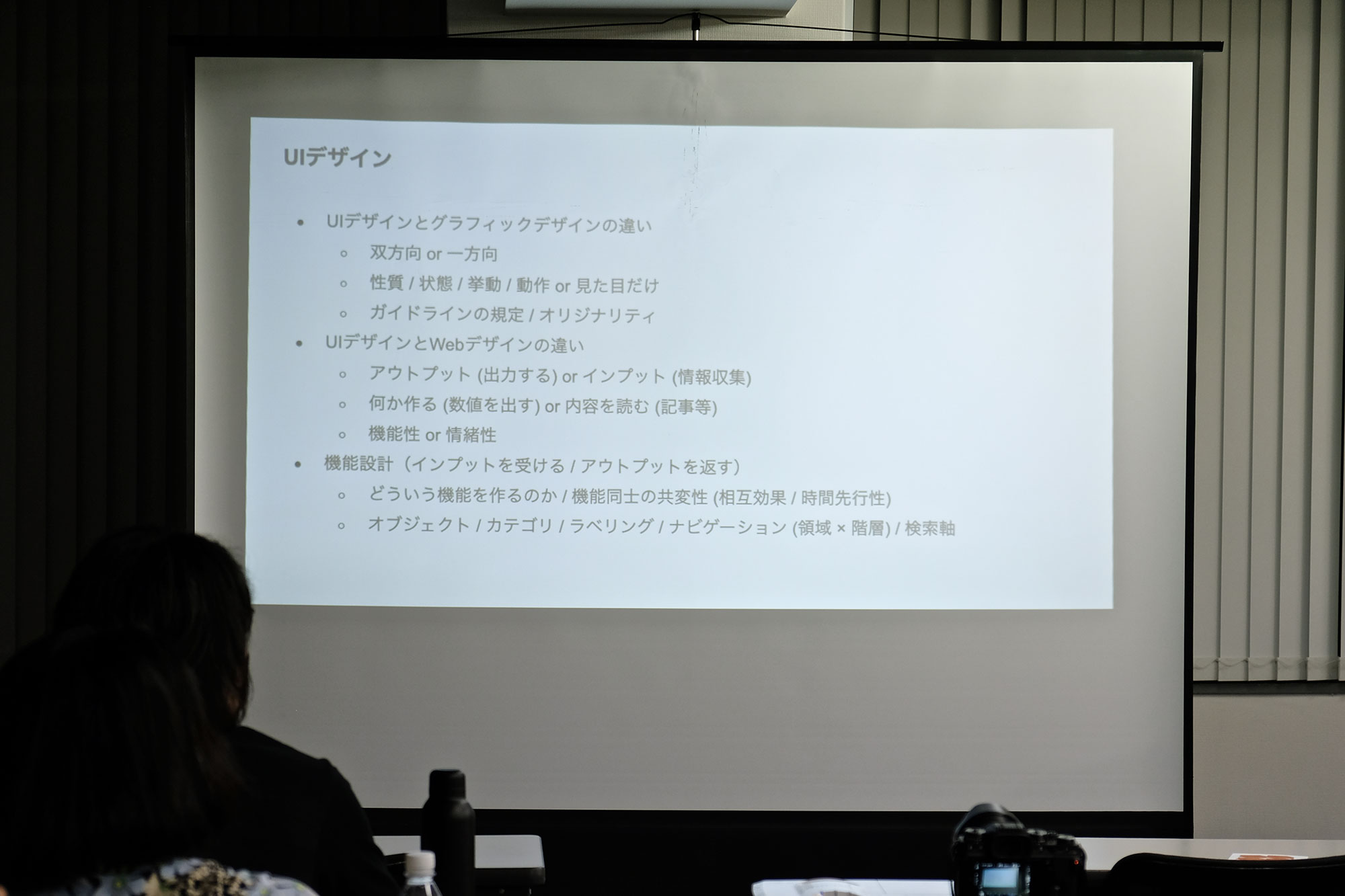
リサーチで明らかになった問題のソリューションを言語化したものが要件定義です。要件定義をすることで、開発メンバーと合意形成をしながら開発を進めていくことができます。デザインと同じように要件定義にも粒度による段階があり、業務要件、機能要件、情報設計の要件、そしてUI・ビジュアルデザインの要件というように、意識して上流から固めていくことが重要です。またUIデザインと他のデザインとの違いとして、双方向のインタクションやアウトプットの有無があげられます。UIデザインはオリジナリティや情緒性よりもガイドラインや機能性を重視するデザインであると言えます。

第2部:ワークショップ「UIデザイン」
ワークショップ1
講義の後半はワークショップを行います。学生たちは四角いブリック型のボタンとラウンド型のボタンの違いを考察します。考えるポイントは、2つのボタンのメリット/デメリットと利用シーンについてです。考察した結果を授業の最後に全体に共有します。「答えはありませんが、ロジックはあります。自分はこう考える、あなたはどう思う?、一般的にはこう考えるケースが多い、などたくさんの考えを受けて自分のロジックを修正していくというニュアンスがプロダクト開発にはあります。」

ワークショップ2
学生たちの意見を紹介します。ある学生は「ブリック型は何個か整列させるとカチッとして綺麗に見せられる、ラウンド型は柔らかいイメージがあり、目立たせたい部分に利用できそう」と発表しました。高宮さんは「エンジニアやプロジェクトマネージャーに納得してもらうにはロジックが必要です。綺麗とか目立つというのはどういう状態か、言語化が難しいところでもありますね」とコメント。また他にも「ブリック型は硬いイメージで押す前に抵抗感がある、ラウンド型は気軽に押しやすい」「ブリック型は決済などのよく考えて決定してほしい場合、ラウンド型はメッセージやヘルスケアなど気軽に使って欲しいサービスが合っているのでは」という意見もありました。

ワークショップ3
これらのボタン設計の考察は、TwitterやApple MusicなどのUIが丸みをおび始めたタイミングで、各制作現場でよく討論していた内容だそうです。ブリック型は硬い印象で、4つの角から中心に向かって視線移動を引き起こすため、しっかりと認知してもらうという文脈で使われます。また、縦横でのグループを作りやすく、パーツの多い業務系アプリの設計にフィットしやすいそうです。ラウンド型は丸くフレンドリーで、触ってみたいと思える印象ですが、横辺の接点部分が少ないぶん、ボタン同士を並べにくく、画面の下部に固定するなど単体で使われることが多いそうです。

総評
最後に総評です。「UI/UXデザインはアートや他のデザインと比べて、社会の変化に素早く対応したり、数値や機能性を追求する姿勢が強い領域です。今後はUIの領域はもちろんのこと、UXリサーチのニーズが更に高まることが予想されます。本日触れた内容の他にも、リサーチプランの立て方やマインドセット、テクニックなどスキルアップできることはまだまだ沢山あります。是非みなさんで学び、高め合っていきましょう。」高宮さん、本日はありがとうございました!

